Visual Studio Code

VS Code : présentation

1. Introduction
Visual Studio Code est un éditeur de code source léger, mais puissant, disponible pour Windows, macOS et Linux. Il est livré avec un support intégré pour JavaScript, TypeScript et Node.js et possède des extensions pour d’autres langages (tels que C++, C#, Java, Python, PHP, Arduino, Go etc.) et des runtimes (.NET et Unity) .


2. Caractéristiques
3. L’interface utilisateur
Comme beaucoup d’autres éditeurs de code, VS Code adopte une interface utilisateur commune et la disposition d’un explorateur sur la gauche, montrant tous les fichiers et dossiers auxquels vous avez accès, et un éditeur sur la droite, montrant le contenu des fichiers que vous avez ouvert.
L’interface utilisateur est divisée en cinq zones :
-
La barre d’activité (Activity Bar) est située à l’extrême gauche. Cette barre vous permet de passer d’une vue à l’autre et vous fournit des indicateurs contextuels supplémentaires, tels que le nombre de changements sortants lorsque Git est activé.
-
La barre latérale (Side Bar) contient des vues différentes comme l’explorateur pour vous aider tout en travaillant sur votre projet.
-
L’éditeur (Editor Groups) – C’est la zone principale pour éditer vos fichiers. Vous pouvez ouvrir jusqu’à trois éditeurs côte à côte.
-
Les panneaux (Pannels) permettent d’afficher différents panneaux sous la zone de l’éditeur pour des informations de sortie ou de débogage, des erreurs et des avertissements, ou un terminal intégré. Le panneau peut également être déplacé vers la droite pour plus d’espace vertical.
-
La barre d’état (Status Bar) donne des informations sur le projet ouvert et les fichiers que vous modifiez.
Chaque fois que vous démarrez VS Code, il s’ouvre dans le même état que lors de sa dernière fermeture. Le dossier, la disposition et les fichiers ouverts sont conservés.
4. Préparer VS Code pour un projet de site **Web**
Vous trouverez ici les quelques opérations à réaliser pour préparer VS Code à un projet de site web.
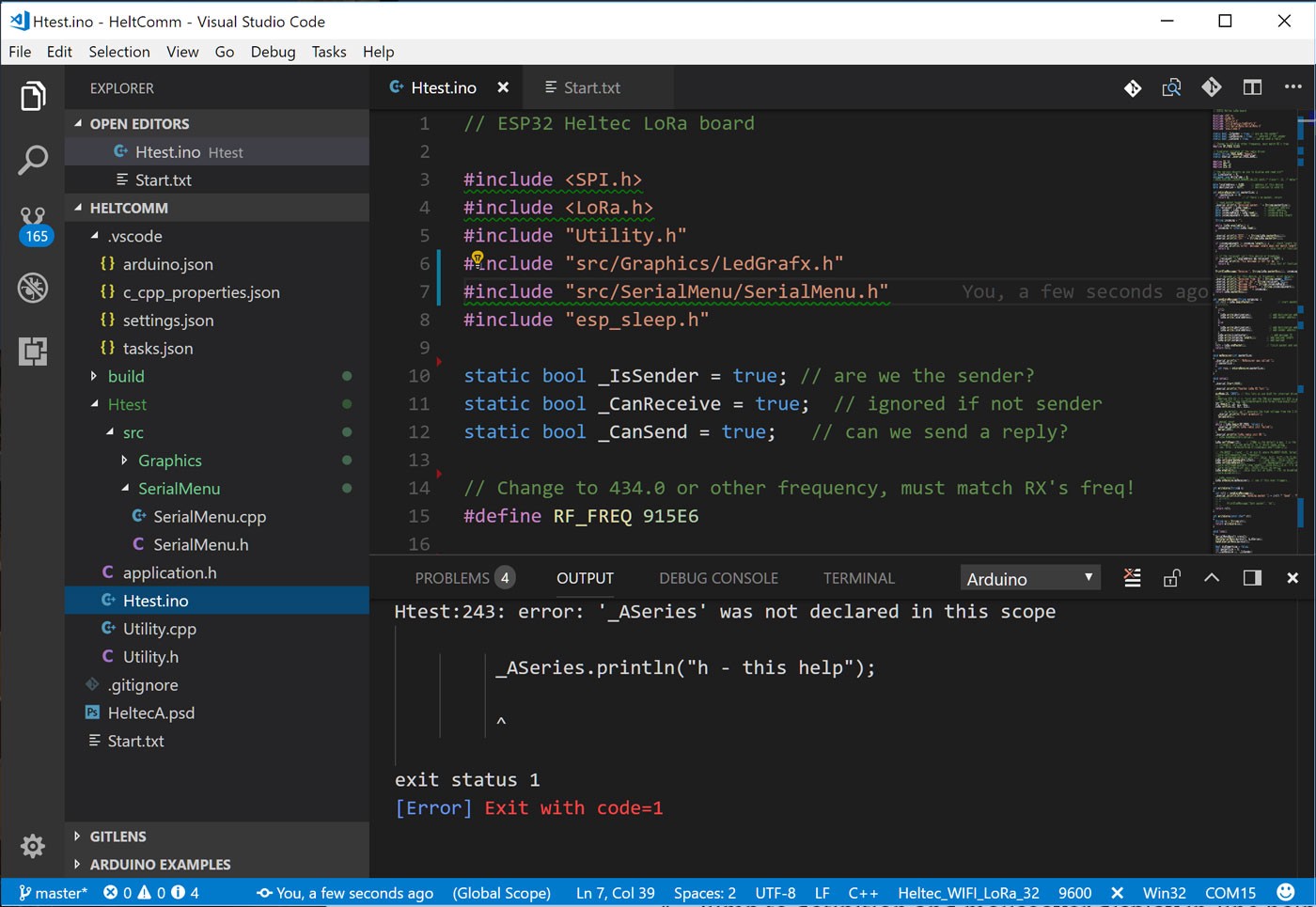
5. L’extension Arduino
L’extension Arduino facilite le codage, la construction, le déploiement et le débogage de vos croquis Arduino dans Visual Studio Code, avec un ensemble de fonctionnalités très complet.
-
IntelliSense et coloration syntaxique
-
Vérification et téléchargement des croquis
-
Gestion des bibliothèques
-
Liste d’exemples intégrée
-
Moniteur série intégré
-
Extraits de croquis
-
Conception de projet Arduino automatique
-
Intégration de la palette de commandes (F1) des commandes fréquemment utilisées (par exemple, vérification, téléchargement …)
-
Débogage pour certaines cartes
Vous trouverez ici une prise en main de VS Code pour programmer une carte Arduino.

6. Pour en savoir plus : « Un guide de Mise en oeuvre »
Un guide de mise en oeuvre de VS Code et de diverses extensions (Arduino, Pymakr, Python, JavaScript, etc.) est téléchargeable ici.
Liens
Le site du logiciel est accessible ici
